How to turn off the number count on the Facebook like button
Here’s how to turn off the number count on the Facebook like button. We’ll go from the image on the left to the image on the right in 5 minutes:

Facebook Like with counter

Facebook Like without counter
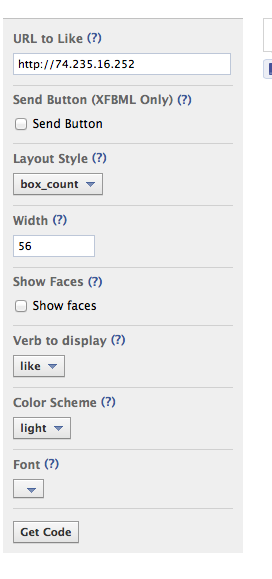
Get your FB Like code
Get the iframe version. Set width to 56 and all options off.

Enclose your FB iframe in a div
Let’s get your iframe encapsulated by a div:
![]()
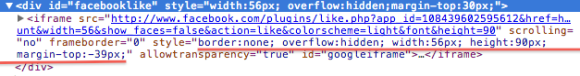
This is the important bit – set negative margin on your iframe
As the bit we want to see is at the bottom of the iframe, we need to hide the top of it. We do this by using negative margin, like so:

Easy peasy
9 thoughts on “How to turn off the number count on the Facebook like button”
Leave a Reply Cancel reply
Filed under: Coding,CSS,Facebook,Like Button - @ September 3, 2011 9:39 am
Someone should shoot you in the face for such a worthless post. Take this down please.
@john luckily for me, the gun laws in the UK are a bit stricter than in North Carolina, you crazy bumpkin.
I always appreciate constructive criticism and it’s been a while since I wrote the post, so I’ve just revisited. To be honest, it looks like it could do with warming over a bit, so thanks for mentioning it. Expect a warmed-over version up soon…
@john should be a little easier to understand now. If not, I’ll contact you on nonstop3999@yahoo.com to deliver the good news!
I just wanted to say “Thank you” for this post. I had been trying to work out how to clip the facebook image for quite some time today, and after following your post it has worked. I ended up reducing the width to 52px to leave only the button.
Thanks for this, it’s been a great help :)
@alan thanks for your comment.
Obviously a divisive article, this: first guy wants to shoot me in the face, 2nd wants to give me a hug
This was helpful! Thank you.
p.s. Don’t pay attention to comments some people make.
great article, keep going
Great, thanks allot for this, the solution was so simple yet so elusive to a late night coder!
Nice work mate, never thought to use the box_count version of the like button, I found this worked slightly better though:
span.fb-like
{
float: left;
width: 47px;
height: 21px;
overflow: hidden;
}
span.fb-like span
{
margin: -40px 0 0 0;
}